
Why Should You Use SASS over conventional CSS
A web developer likely understands the significance of cascading style sheets (CSS) to create aesthetically pleasing UI on the web page. When it comes to any website’s aesthetics, CSS is king.
Furthermore, with CSS, developers can make changes to the layout and presentation of the entire website with ease. But once they begin working with large, complex pages, the problems of keeping CSS files readable and organised become apparent.
Because of SASS’s excellent features and more readable syntax, it is preferred by most developers over CSS. Thus, SASS is highly recommended by many professionals as a successor to conventional CSS.
This blog will explain what SCSS is, why it’s helpful, how it differs from CSS, why it’s preferable to use, and what drawbacks everyone should be aware of.
How do you define SASS?
SASS (Syntactically Awesome Style Sheets) is a superset and an enhanced form of CSS that simplifies the process of coding. In addition to this, a CSS preprocessor can increase the efficacy of the styling code by facilitating the use of advanced programming constructs like loops, functions, imports, variables, and mathematical operations.
Hampton Catlin introduced the design initially in November 2006, while Chris Eppstein and Natalie Weizenbaum worked on the implementation of this handy CSS preprocessor.
The file extension for SASS is .scss. It’s a subset of the SASS language (Syntactically Awesome Style Sheets) and is used for SCSS scripting. It has all of CSS’s capabilities plus some additional customisation options.
How is it different from CSS?
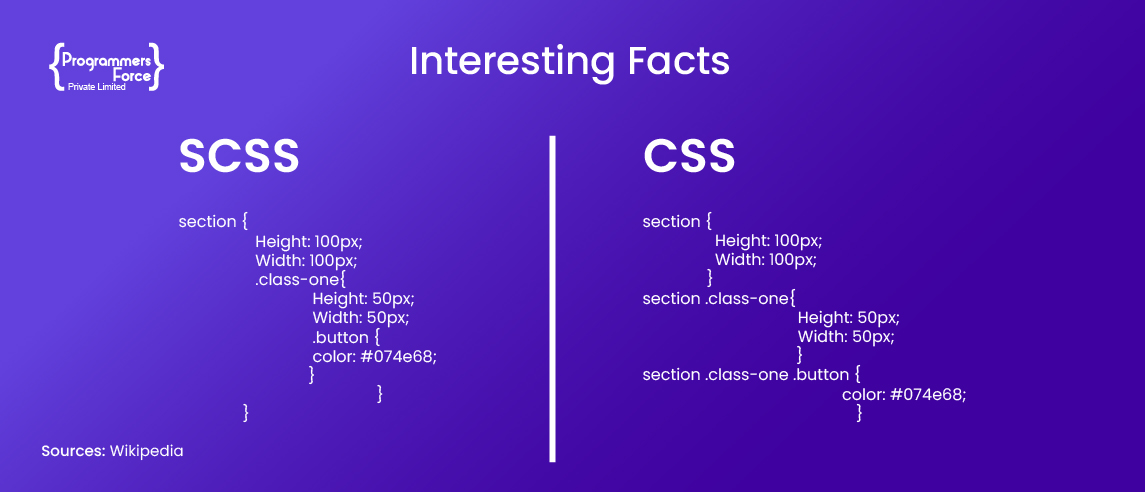
Key Distinctions Between the Cascading Style Sheets and the SCSS
- SCSS uses fewer lines of code and is therefore more readable and loads faster than CSS.
- Developers can find a wealth of cutting-edge options in SCSS.
- It promotes the correct nesting of rules, which is not supported by the standard version of CSS. Creating a class inside of another class is not possible.
- SCSS syntax has an indentation where CSS doesn’t.
- Enhanced functionality: SCSS allows for the use of variables, selectors, and nesting, none of which are available in CSS.
- If one knows SCSS, they can modify Bootstrap 4 to your liking.
- Everyone can perform mathematical operations with operators in SCSS.
- The output of code can be improved by incorporating simple arithmetic operations.
- Using @import, a new feature in SCSS, developers can bring in their own customised SCSS files.
- SCSS provides variables, which allow professionals to condense their code. It’s a significant improvement over standard CSS.
- Web pages can be styled and created with CSS, a style language.
- SCSS is a subset of SASS files that are compiled into the browser’s CSS style sheets.
SASS Advantages Over CSS
SASS comes with major advantages over conventional CSS. For instance, SASS eases the modification of code with different benefits. Here are some:
Offers Variable Control
SCSS, like other programming languages, allows you to declare frequently used properties as variables. This allows professionals to define colours as variables and then use those variables throughout the project in place of hardcoding their values.
Developers give them meaning by prefacing a dollar sign with the definition. The upside of utilising the SCSS language is enormous. In most cases, many will want to keep the SCSS variables in their own file. They can be used all through the project if they are compiled first.
Thanks to SCSS, web designers can extend CSS with features like variables, nesting, mixins, extends, and more. All these extra features can make CSS development much less of a hassle and a lot quicker than it used to be.
Nested Syntax
Using a nested structure to select DOM elements provides a more readable and understandable syntax. Developers won’t have to rewrite selectors whenever they make a change, this can save time while updating stylesheets. The end result is cleaner, more structured code that is easier to maintain.
There are many upsides to nesting:
- Since both SCSS and HTML can be nested, they can share a common organisational scheme.
- By allowing for nesting, developers can avoid repeatedly writing the same selector.
- It is easier to read and understand, and it takes less time with nesting syntax.
- Nested styles are easier to update.

Mixins
Parameters can be passed into a mixin, and the resulting CSS can be customised. It is not uncommon to find yourself repeatedly writing the same groups of style properties when coding in CSS.
With a mixin, designers can collect related pieces of code into a single block that can then be used elsewhere in the project. Their adaptability is enhanced by the fact that they can be set up in various ways.
Large and Well Documented Community
There are many variants of CSS coming into the market such as less, sass and others. Each preprocessor has a well-documented community of developers that are working to improve the way of working. Large communities are extremely helpful for developers looking to switch from conventional CSS to new variants that greatly enhance the way of working.
SASS allows easy Bootstrap Control
Bootstrap is one of the main front-end CSS libraries used by thousands of developers for styling web pages. Making custom changes with traditional CSS queries works for smaller tweaks but for large-scale projects it becomes hectic.. SASS is here again to help developers out of this issue.
The CSS preprocessor allows easy control as the bootstrap itself uses the SASS after the release of its V4.
This means the source code for the world’s most used library is entirely written in SASS and developers can conveniently make large-scale modifications as per their requirements.
Final Thoughts
From the foregoing, it should be clear that SASS/SCSS is a powerful tool that legitimises CSS development. This update to CSS also includes some fundamental scripting features. It speeds up the process of writing clean, easy, and minimal lines of CSS code in a programming framework.
However, mastering CSS is a prerequisite to learning SCSS as it falls under a similar syntax. SASS just adds up the magical bits to it by enabling many more controls that developers can use to maximise their productivity.